WordPressのブログをモバイル表示対応にするプラグイン
ワードプレスのサイトをiPhoneやAndroidなどでスマホ対応表示対応させる方法
ワードプレスで書かれたブログを何もせずにiPhoneやAndroidで見るとこうなります。

通常のブラウザ表示ですね。これでもいいと言えばいいのですが、せっかくアクセスしてくれたユーザーさんに読んでもらいやすいように、自動的にスマートフォンに対応させるよう設定しておきましょう。
「WPtouch」というプラグインを使います。
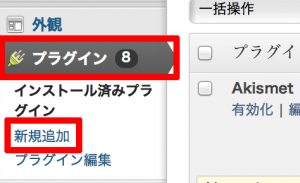
・ワードプレス管理画面で「プラグイン」を選択し「新規追加」をクリック

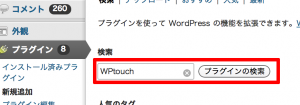
・検索窓に「WPtouch」と入力し検索します。

・これです。「いますぐインストール」をクリックしてください。
※管理人のサイトは既にインストールしていますので「インストール済み」と表示されていますが、未インストールの場合は赤枠の箇所に「いますぐインストール」と表示されます。
・最後にプラグインを有効化すればOKです。
◆主な設定方法
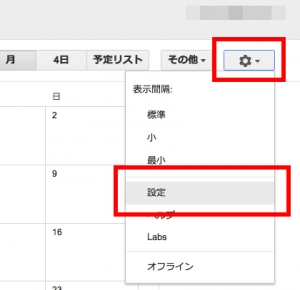
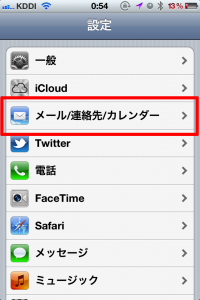
・管理画面左のメニューバーから「設定」を選択し、「WPtouch」をクリックします。

・地域設定
iPhoneやAndroidなどのスマホで表示される言語を選択します。また、地域設定で選択した言語は今開いている管理画面にも反映されます。
ただし、日本語設定の場合スマートフォンでの表記が崩れる場合がありますので、表示される状態によって「Japanese(日本語)」か「自動選択(英語)」を適宜選択してください。

・記事一覧オプション
サムネイル表記は「記事のサムネイルまたは指定画像を投稿」にしておくことをおすすめします。該当記事内にある画像、もしくは設定したサムネイル画像が記事一覧画面に表示されます。

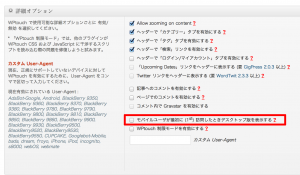
・詳細オプション
各種詳細設定を行います。メニュー画面で何を表記させたいかなど、公開しているコンテンツに合わせて設定してください。
「モバイルユーザが最初に (1st) 訪問したときデスクトップ版を表示する 」では、スマートフォンでアクセスしてきたユーザーにモバイル用画面を見せるのかPC用画面を見せるのかを設定できます。チェックを外しておくと自動的にスマホ用の画面が表示されます。

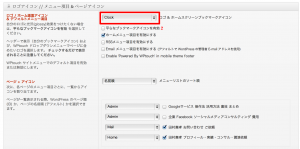
・ロゴアイコン/メニュー項目&ページアイコン
ブログタイトル横のアイコンを変更するには「ロゴ&ホームスクリーンブックマークアイコン」で好みのアイコンを選択します。

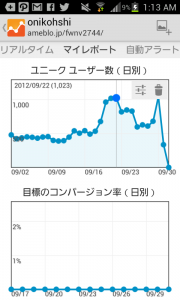
このブログもPVの約半数がモバイルからです。あなたがワードプレスで作ったサイトやブログも早めの対応を。
田村でした。
【関連記事】
WordPressにGoogleドライブで作成したフォームを掲載する方法
管理人プロフィール