Facebookのいいねボタンをサイトやブログに掲載する方法
ホームページやブログにいいねボタンを掲載するためのタグを取得する手順
※無料のブログサービスには設置できない場合もありますので、各サービスの規程を確認して下さい。
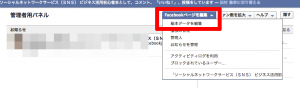
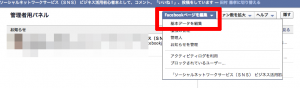
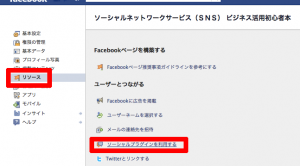
まず、運営しているFacebookページを開き、「Facebookページの編集」→「基本データの編集」とクリックしてください。

次に「リソース」を選び、「ソーシャルプラグインを利用する」をクリック。

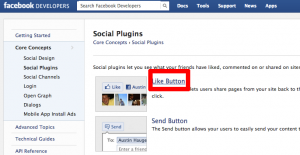
画面を下にスクロールし「likebutton」をクリックします

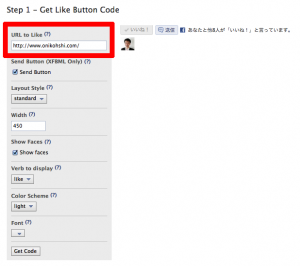
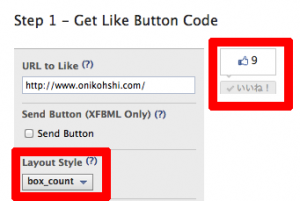
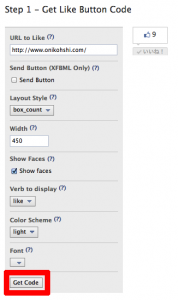
URL記入欄にあなたが運営しているサイトやブログのURLを記入して下さい

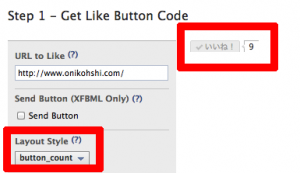
いいねボタンの種類を選択します。どのようなボタンになるのかは画面右上にサンプル表示されます。
・standard

・button_count

・box_count

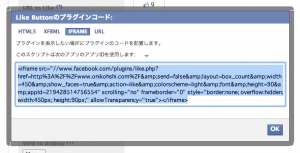
どのいいねボタンにするかを決めたらGetCodeボタンをクリックしてコードを表示させます。

コードをコピーして取得します。だいたいiframeでいけるはずですが、反映されない場合はHTML5などのコードに変更してください。

取得したコードをサイト内の設置したい位置に貼り付ければ、画面にいいねボタンが表示されます。
※アメブロの各記事に自動的に表示させたい場合はこちらをご参照ください。
田村でした。
関連記事
>>Facebookページを運用するときに設定するべき目標値とは??